What Speed Must E-Commerce Sites Hit to Maximize Sales?

Pages on an e-commerce site should load in one second or less since site speed starts negatively impacting conversion rates when page load times exceed one second. An engineering team dedicated to improving e-commerce site speed at Walmart discovered this in 2012.
Today, achieving fast page load times on an e-commerce site is even more important. In 2012, e-commerce sales accounted for only 5% of US retail sales while, in early 2021, they accounted for 15%. As these percentages increase, so does the importance of making homepages, category pages, product detail pages (PDP), and checkout pages load fast.
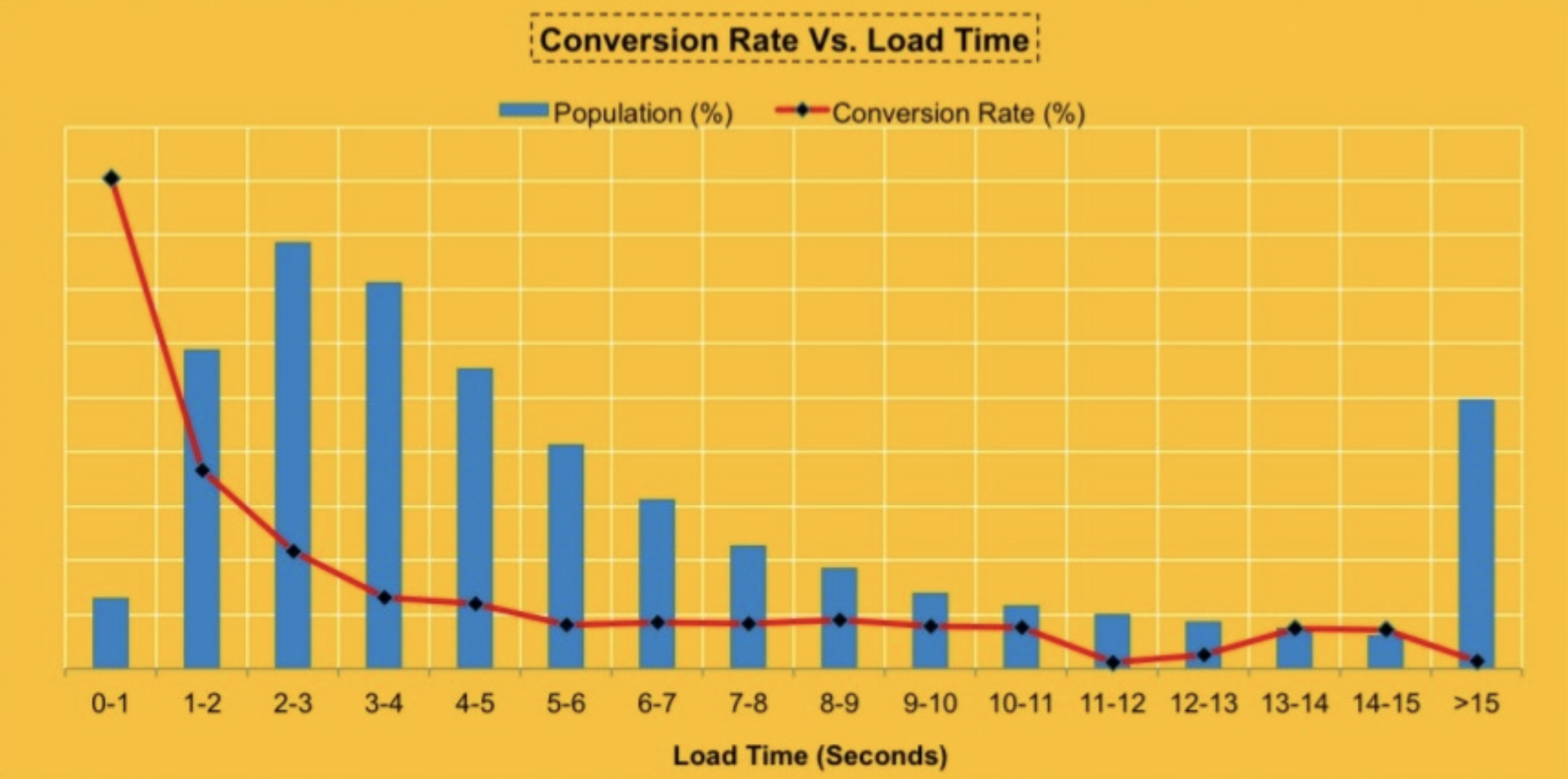
E-Commerce Conversion Rate Versus Site Speed
One of the first major companies to advocate faster page load times on e-commerce sites was Walmart. In 2012, Chris Crocker, Walmart’s senior engineering manager responsible for site performance at the time, presented a study that showed how conversion rates sharply declined when pages took longer than one second to load.
Years before Crocker presented this data, there was talk that every 100ms of latency cost Amazon 1% of profit. Whether this is true or not, it’s still true that page load time has a direct impact on bounce rate and conversions. 2018 data from Google confirms this.
Even though one second is the magic number, the average page load time for the average e-commerce site is stuck between 3 to 5 seconds. To direct this issue, 7 of the 10 largest online retailers have switched to headless commerce.
How to Improve E-Commerce Site Speed
Switch to headless commerce
Adopting headless commerce improves site speed while giving you more control over how you design e-commerce experiences. This is when you stitch together microservices from various commerce software providers with APIs. By doing this, elements of pages can load asynchronously since they are not being delivered from a single server, as is often the case with traditional, monolithic e-commerce setups.
Teespring, an e-commerce site that sells t-shirts and other apparel, doubled conversions when it switched to a headless commerce setup. The distributed nature of the headless tech stack allows elements of its product pages, checkout pages, and other pages to load asynchronously, thereby helping pages load faster.
Use performance testing tools
To test the current speed of your e-commerce site there are free tools you can use. These tools will quickly give you a baseline for the performance of your site. They also offer detailed suggestions for how you can improve site performance.
Performance testing tools that work for e-commerce sites include:
Since testing individual pages with these free tools is cumbersome, many online retailers have engineering teams that use performance monitoring tools like New Relic. This is a good option to consider if you are a mid-market brand or enterprise retailer.
Key Takeaways
- Research from Walmart shows that pages on e-commerce sites must load in one second or less to ensure site speed does not impact sales and conversions.
- As e-commerce sales skyrocketed during the coronavirus restrictions (39% in 2021 Q1 compared to 2020 Q1) so too did the need to increase site performance.
- Adopting headless commerce technology, using performance testing tools, and using site monitoring tools can help you boost e-commerce site speed.
- You can use a headless CMS such as fabric XM to get started with headless commerce and improve site speed.

Tech advocate and lead editor @ fabric. Previously StackPath, Upkeep, StackShare, MaxCDN.